Tutorial Menganimasikan objek dengan Adobe
Flash
Membuka
software Adobe Flash
Klik
Start lalu masuk ke menu “All Programs” lalu pilih “Adobe Flash Profesional “
lalu klik dan tunggu
Dan
ini adalah tampilan awal dari Adobe Flash disini karena kita hanya
menganimasikan kita pilih saja “Flash File (ActionScript2)
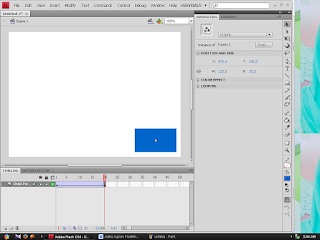
Sekarang
kita akan menganimasikan dahulu posisi, untuk itu kita memerlukan objek untuk
di animasikan kalian bebas ingin menggunakan tools yang mana. Disini saya
membuat objek Persegi panjang menggunakan tools “Rectangle Tools”
Nah
disini kita baru mengani masikan klik kanan di key frames yang berada di time
line lalu klik “Create Classik Tween” . Mengapa kita gunakan Classic tween
karena objek belum menjadi symbol.
Lalu
di Frames 20 kita sisipkan key fram yaitu tanda berhentinya sebuah animasi atau
tempat yang dituju dengan cara , klik kanan pada frames 20 lalu klik “insert
keyframes”, setelah itu baru kita memindahkan objek kemana yang kita mau
Untuk
melihat hasilnya tekan tombol Ctrl+Enter atau klilkControl lalu klik tes movie
Sekarang kita akan mengani masikan rotasi atau
putaran , caranya klik saja di tengah keyframe yang telah di animasikan lalu di
rotate ganti dengan cw atau yang anda suka dan dipinggirnya ada angka itu bias
kita atur sesuai keinginan karena itu untuk membuat objek berapa kalibrputar ,
cw ( searah dengan jarum jam ) sedangkan ccw ( berlawan dengan arah jaru jam )
Sekarang
kita akan mengani masikan rotasi atau putaran , caranya klik saja di tengah
keyframe yang telah di animasikan lalu di rotate ganti dengan cw atau yang anda
suka dan dipinggirnya ada angka itu bias kita atur sesuai keinginan karena itu
untuk membuat objek berapa kalibrputar , cw ( searah dengan jarum jam )
sedangkan ccw ( berlawan dengan arah jaru jam )
Lalu
test mvie Ctrl+Enter
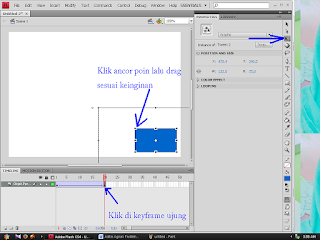
Sekarng kita animasikan skala atau ukuran ,
caranya klik di frame ujumg lalu gunakan tools Free transform untuk memperbesar/perkecil kalian hanya tinggal
menggeser anchor pointnya jika ingin tetap simetris smbil tekan “ Shift”. shapp
Lalu
test mvie Ctrl+Enter
Sekarang
kita akan animasikan perubahan warna , caranya tekan tombol v di keyboard lalu
di color effect pilih tint
Atur
warna sesuai keinginan
Lalu
test movie
Selanjutnya
kita akan mengani masikan transparansi, caranya masih sama tekan tombol v lalu
di color effect pilih alpha
Untuk
menjadi transparan saya atur hingga 0 jika ingin menjadi ada atur menjadi 100
Lalu
test movie
Sekarang
kita akan menganimasikan bentuk tapi kita buat projek baru lagi dengan tekan
tombol Ctrl+N, carannya pada keyframe kita pilih “create shape tween”
Lalu
di Frames 20 kita sisipkan key fram yaitu tanda berhentinya sebuah animasi atau
tempat yang dituju dengan cara , klik kanan pada frames 20 lalu klik “insert
keyframes”, setelah itu baru kita memindahkan objek ubah yang kita mau
Sekarang kita ubah bentuknya sesuai keinginan
mau jadi teks atau objek lainny , caranya hapus dahulu objek tadi lalu ganti
dengan objek lain , disini saya menggunakan oval tool
Test movie
























EmoticonEmoticon