Mengenal
Layout Tata Letak dalam Desain Grafis sebgai Media Komunikasi Visual
Untuk seorang desainer grafis pasti tidak asing dengan namanya layout atau tata letak, kali ini ADKura-kura akan membahas tentang Layout atau tata letak pada desain grafis. Tunggu apalagi mari kita ulas bersama.
Layout atau tata letak dalam dunia desain grafis dikenal dengan sketsa rancangan awal dengan pengorganisasian dan penataan unsur komunikasi grafis menjadi media komunikasi visual yang komunikatif, estetik, persuasif menarik perhatian guna mendukung mencapai sebuah tujuan secara cepat dan tepat.
Secara umum jenis tata letak yang digunakan ada 3 yaitu horizontal, vertikal dan diagonal. Ketiga jenis tata letak tersebut memiliki kekurangan masing-masing dan yang menjadi permasalahan pada setiap penggunaan tata letak adalah masih sering menyisakan banyak ruang kosong. Agar dapat menggunakan tata letak yang tepat pada setiap karya desain grafis mari kita kenali berbagai karakteristik pada setiap jenis format tata letak sebagai berikut :
1.
Format
diagonal (Format /)
Format tata letak diagonal biasanya disusun dari kanan atas ke kiri bawah atau sebaliknya dari kiri atas ke kanan bawah. Format ini banyak menghasilkan ruang kosong sehingga membuat kesan sepi dan informasi yang ingin disampaikan tidak maksaimal karena tidak termuat banyak dalam penempatannya.
2.
Format
L
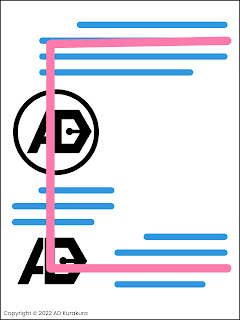
Format tata letak L biasanya disusun seperti langkah bidak catur kuda membentuk pola L yaitu dari kiri atan turun lurus ke bawah secara vertical lalu ke sisi kanan secara horizontal. Tata letak format ini dinamis di mana memiliki sirkulasi ruang gerak yang cukup dan menghasilkan kesan pandangan terarah.
3.
Format
Zig-zag (Format Z)
Format tata letak Z biasanya disusun dengan zig-zag dimulai dari kiri atas ke kanan secara horizontal lalu turun ke kiri bawah secara diagonal setelah itu ke sisi kanan secara horizontal. Format ini memiliki kesamaan dengan format tata letak L yang cukup dinamis dengan sirkulasi ruang gerak yang cukup menghasilkan kesan pandangan sudah diarahkan secara linear.
4.
Fomat
C
Format tata letak C dalam penyusunannya hampir serupa dengan format tata letak Z namun ketika turun ke bawah dengan pola vertical secara lulrus menghasilkan kesan keseimbangan dinamis dengan konsep pandangan terarah.
5.
Format
7
Format tata letak 7 disusun hampir serupa dengan format Z namun hanya sampai membentuk angka 7. Format ini menghasilkan sirkulasi ruang gerak yang cukup dengan kesan pandangan terarah.
6.
Format
X
Fomat tata letak X disusun secara bersinggungan dengan pola membentuk huruf X di mana format ini mnghasilkan efek padat, sempit, sirkulasi ruang gerak dan pandangan tidak terfokus, sehingga format ini kurang bagus dalam pengelolaan white space namun informasi dapat dimuat dengan maksimal.
Berbagai format tata letak yang telah dibahas merupakan pola dasar sehingga desainer dapat mengembangkan pola dalam tata letak desainnya sesuai dengan tujuan yang ingin dicapainya dengan peletakan gambar dan teks yang dapat dilakukan dengan susunan vertical, horizontal, diagonal maupun bersinggungan.
Hal yang harus diperhatikan selain tata letak dalam membuat desain adalah berkaitan dengan bentuk, ukuran, dan proporsi. Sedikit tambahan tips dalam penerapan desain tata letak.
1. Menentukan bentuk geometri (shape) yang akan digunakan dalam desain. Berikut contoh bentuk geometri yang sering digunakan :
2. Menentukan peletakan dasar
3. Menentukan proporsi konten informasi
4. Menentukan layout/tata letak
5. Memasukkan bentuk geometri (shape) yang telah ditentukan
6. Melakukan penyesiaian tata letak sehingga membuat proporsi yang lebih nyaman
7. Menambahkan ruang-ruang untuk naskah
8. Membuat bantuk-bentuk alternatif
9. Menentukan posisi teks yang akan menjadi kepala (judul/headline)
10. Melakukan penyesuaian ukuran judul
11. Melengkapi judul dengan pola tata letak naskah.
12. Memasukkan bentuk geometri (shape)
13. Melakukan variasi antara bentuk, garis naskah dan judul
14. Menentukan jenis huruf judul dan jenis huruf naskah yang senada (serif, sans, script, grafik) tidak perlu terlalu banyak jenis huruf yang berbeda cukup 1 atau 2 dan tidak lebih dari 3. Perhatikan panduan pengguanaan jenis huruf antara judul, subjudul dan naskah.
15. Bereksperimen dengan jenis-jenis huruf untuk desain, seperti jenis huruf dekoratif
16. Menambahkan warna pada judul diikuti warna pada teks. Lakukanlah kombinasi warna antara judul dengan teks. Perlu pengetahuan tentang psikologi warna dan pengaruhnya pada karateristik sasaran.
17. Masukkan
ilustrasi dan pastikan kesesuaiannya dengan huruf, baik judul maupun naskah.
18. Masukkan ilustrasi, baik foto maupun hand drawing, sesuaikan dengan jenis huruf, baik judul maupun naskah.
Cukup sekian pembahasan tentang layout kali ini semoga bermanfaat, sama-sama belajar dan saling berbagi ilmu, dan jangan untuk membaca artikel lain di ADKura-kura.
Sumber :
Nanik Sri Rahayu,
Desain Multimedia untuk SMK, Kemendikbud, Jakarta, 2013.
























EmoticonEmoticon